Mailchimp Integration
How To Integrate Your Mailchimp Form In Webinarignition
Amir
Last Update 3 jaar geleden
To integrate Mailchimp into Webinarignition you need to get the raw html code of the form to paste into Webinarignition. To do this, first sign into your Mailchimp account (the account to which you would like attendee information to be sent to upon registration).
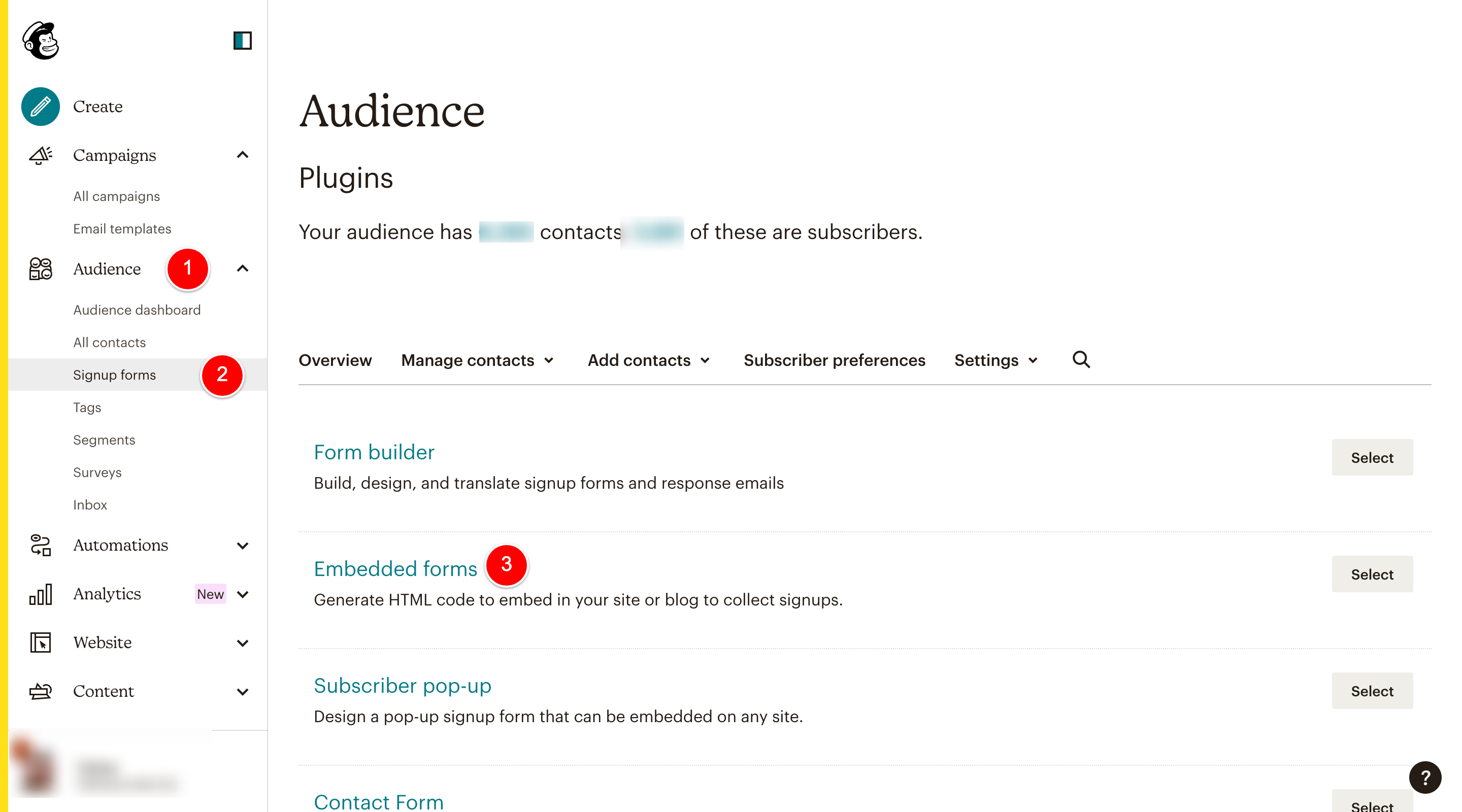
Navigate to Audience and then to Signup forms. On the right side, click on “Embedded forms” to start creating your form.

Create your form. Note that, in addition to the name and email fields, Webinarignition allows you to also include custom and hidden fields, both of which can send their data to Mailchimp.
Setup:
Form Fields: Enable needed
Settings: Tick "Remove CSS styles"
Tags: Add tags you like to be attached like "Webinar Demo Attendee"
(create tags is possible by tipping in the name and click)
- Click continue and copy the form html code, then
- In Webinarignition: go to your registration page settings section.
- Paste the code in the “Easiest (Raw) HTML only Opt-in Code:” field.
Mapping The Fields
You now need to map the fields in the Webnarignition form to the fields from Mailchimp so that Webinarignition will know which field data to send to your Mailchimp account.
To do this, first specify the form action url; to do this, click on “SET” in Webinarignition’s Form Builder. This will change the form action url (in Mailchimp’s case, to something like “https://companyname.us20.list-manage.com/subscribe/post?u=7ac87bdgfd2324hgf3d0b&id=807686h01”)

After setting the action url, map the rest of the fields. In our case (see the images above) the fields we need to map are the Name, Email, a field called “Father’s Name” and a hidden field named “Webinar Title”, which we will map to a hidden field in Webinarignition.
The “name” and “email” fields will be shown in Webinarignition’s Form Builder by default. To map the name field, click on the “Map To (AR Form Field)” selection for this field in the form Builder. Since the name of the name field in the autoresponder form is “FNAME,” select “FNAME” (see image above).
Do the same for the Email field: click on the “Map To (AR Form Field)” selection field and select “EMAIL”.
If you have included any additional fields, you now need to map those to custom fields in Webinarignition. Start by dragging a Custom field from the list of Available fields into the Form Builder. Now map this field to the Mailchimp custom field by selecting the name of the custom field in the Mailchimp form as you did for the email and name fields (in the image, our field is called “FATHER”). Next, give the field a label (we have given the field a label of “Father's Name” in our image above).
If your Mailchimp form includes any hidden fields, map these to the custom hidden fields in Webinarigniton’s Form Builder. Drag and drop a Custom hidden field from the list of Available fields and map it to the hidden field as you did for the name and email fields. You will also need to provide a value for the hidden field. You may do so by specifying the value in the field named “Hidden Field Value”.
Your form should, by now, at the minimum, be sending your registrant’s names and email addresses to Mailchimp. If you included any custom hidden fields, these should have been sent too.
Tags:
Create a hidden field
in dropdown select tags,
copy the tags values from the HTML code like below as value into the "hidden field value":
<div hidden="true"><input type="hidden" name="tags" value="14504081,10445629"></div>
This Embedded form and with the name and the email address was enough to connect to MailChimp:
TIPP: Test if webinar attendee is sent to MailChimp (MC), by the the user appear in the user list.

