Display Your Webinars in a Grid Layout
By category, type, ID, ... using simple shortcode to build the webinar archive
Tobias
Last Update 2 maanden geleden
Since WI V4.x (2025.02.10) build in to show your webinars in grid view, show next webinar date&time

test it live: https://demo.webinarignition.com/
Live example from the video: https://wp2leads.com/#webinare
Video: Grid view in Gutenberg Editor
Older video: Grid view with all details
Since V4, integrated inside Premium Code WebinarIgnition and
needs Ultimate Unlimited Plus license.
Grid got some updates:
Show the next available evergreen date...
Show timezone, ...
Individual plugin is not compatible with V4 and throw error, because we changed a lot in V4 in code.
2025.02.04
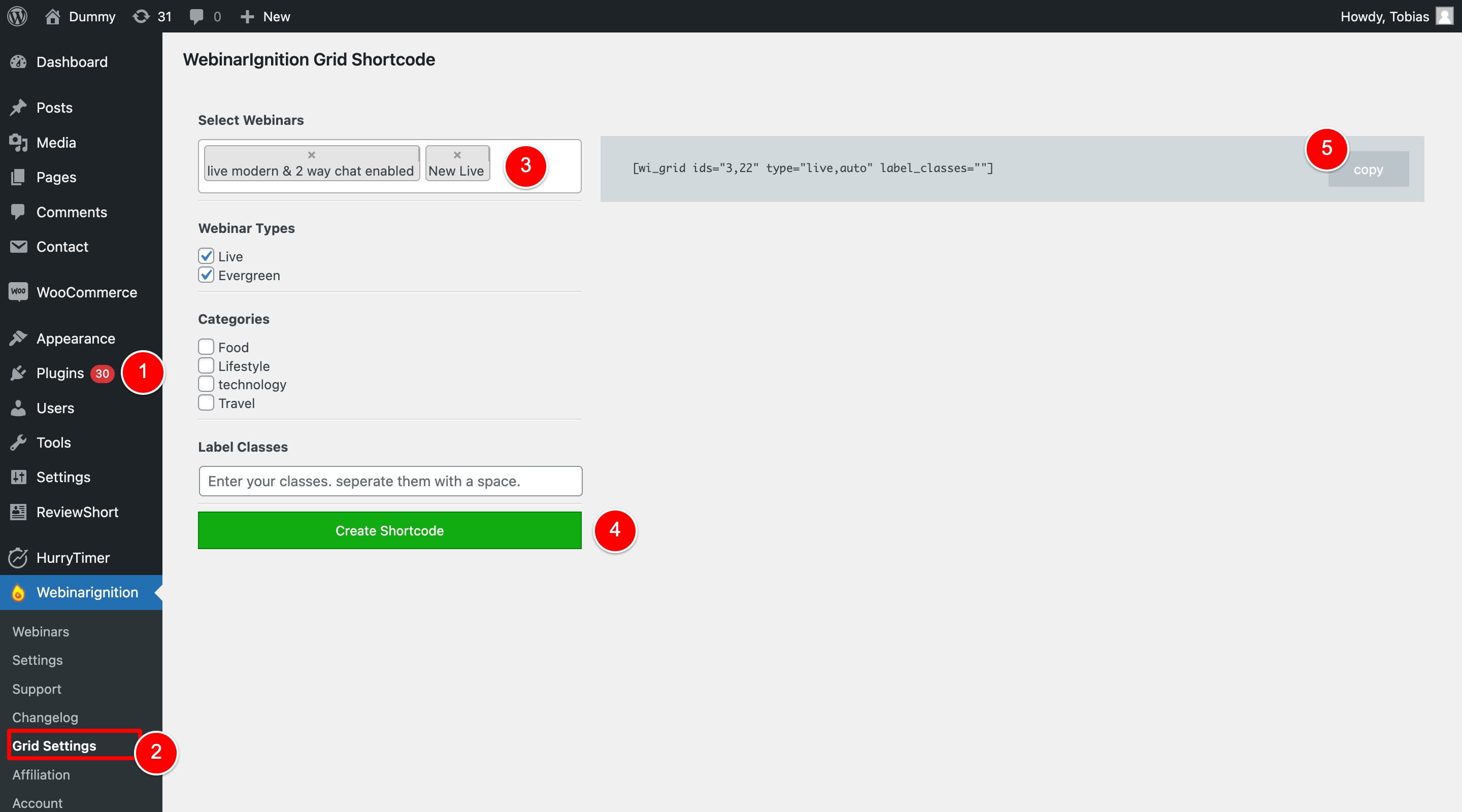
Create your Shortcode in Grid Settings please

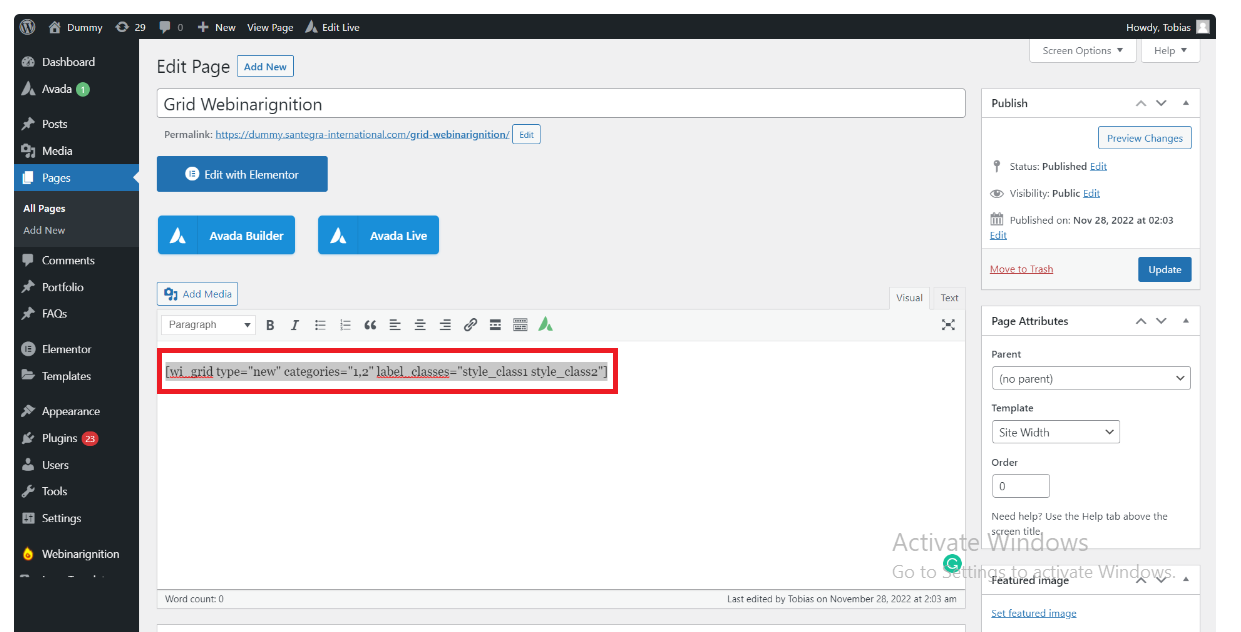
Then go to specific pages and posts where you want to display your webinars in a Grid Layout and simply add the shortcode.
on your website editor and update the page setting.
Not Working shortcodes! needs to be renamed:

3) done.
See live examples here:


To alter description go to registration and Meta Information. The title is taken from webinar title.
In the webinar action settings you can add the grid image. Video and Iframe is not available because it would slow down your grid load time.
Used here: https://wp2leads.com/ (German only) and here https://demo.webinarignition.com/ (German and English)

