Trick! How to Create FREE Modal Popups without Elementor Pro (trigger webinar registration popup on button click)
Plus tips and tricks
Tobias
Last Update hace 3 años
For me the only free, best wordpress popup and elementor popup plugin i have tested.
To get the elementor popup working:
Go to your WordPress Admin area
Go to "Plugins", "Add new",
search for "Elementor Addon Elements"
install and activate
Open the page the modal popup should be added
In elementor "elements" search for "popup" and select "EAE - Modal Popup"
drag and drop the element into the page
Add content to the modal popup
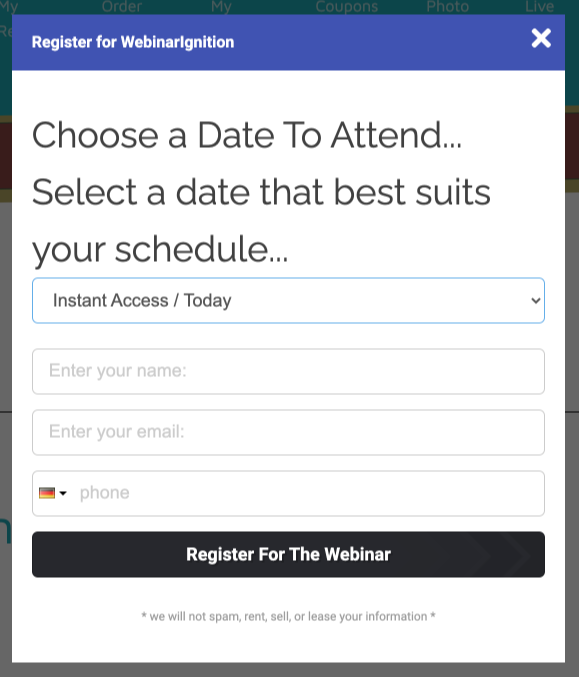
Wonderful if you want to add webinar wordpress registration, like the popup below.

To have a WebinarIgnition registration modal popup:
Make sure you installed the "Elementor Addon Elements" and activated the "Modal Popup"
Then go to your WordPress Admin area
Go to "Plugins", "Add new",
search for "WebinarIgnition"
install and activate
Open the page the modal popup should be added
In elementor "elements" search for "popup" and select "EAE - Modal Popup"
Drag and drop the element into the page
In an other browser tab:
Please go to your WordPress Admin area
Go to WebinarIgnition
Create a evergreen webinar
Go to Design/Templates tab
scroll down to "Registration Page" section
under "Registration form"
grab one or a pare of shortcodes
Add the webinar registration shortcode like [wi_webinar_block id="27" block="reg_optin_section"] to the modal popup.
If you want to create your own designed evergreen webinar funnel give WebinarIgnition a free try.
Grab needed shortcodes from "Design/Templates tab" and add them to your designed webinar registration-, confirmation/thank you-, countdown-, replay- and webinar page.
So easy create webinar popups wordpress on your elementor landing page and start replacing all the webinar default pages with your own style.
PS: "Exclusive Addons Elementor" plugin which also provide free modal window for elementor is not compatible yet with WebinarIgnition. (It does not show the registration on mobile.)

