#Keep the CTAs and user inside the webinar -> unlimited Call-to-Actions
Do your webinar attendees leave your webinar when they click on action button? Integrate WP plugins, external sites inside your webinar room
Tobias
Last Update hace un año
The Problem:
Solution:
Do you like to add a countdown to actions and offers?
Your Solution for all 3 questions: Add unlimited interactions with countdowns inside evergreen/auto webinars!
Content:
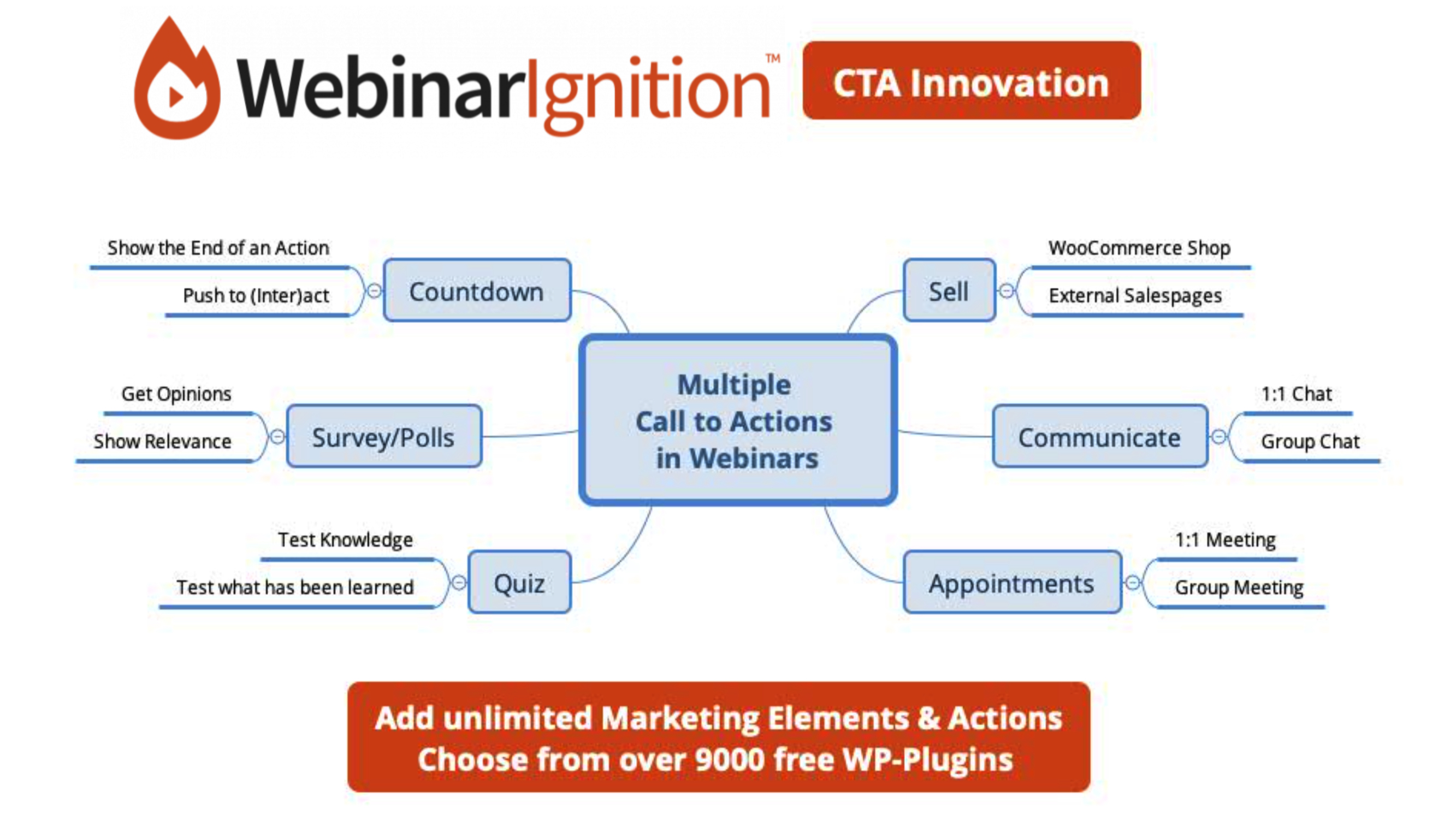
- Call-to-Actions overview
(Countdown(Hurry timer), Quiz, Sell, Survey/Polls, Appointments, Communication, ...) - Video CTAs live examples and how to
- CTA definition
- CTAs in Evergreen and live
- CTA-Shortcodes
- CTA-IFrames (External content)
Payment provider checkouts
On site WooCommerce products
LearnPress Courses (via WooCommerce Products) - Countdown timer
- Additional info
- Temporary disable CTAs
- Demo link
- See how CTAs look on mobile
- FAQ

Video content:
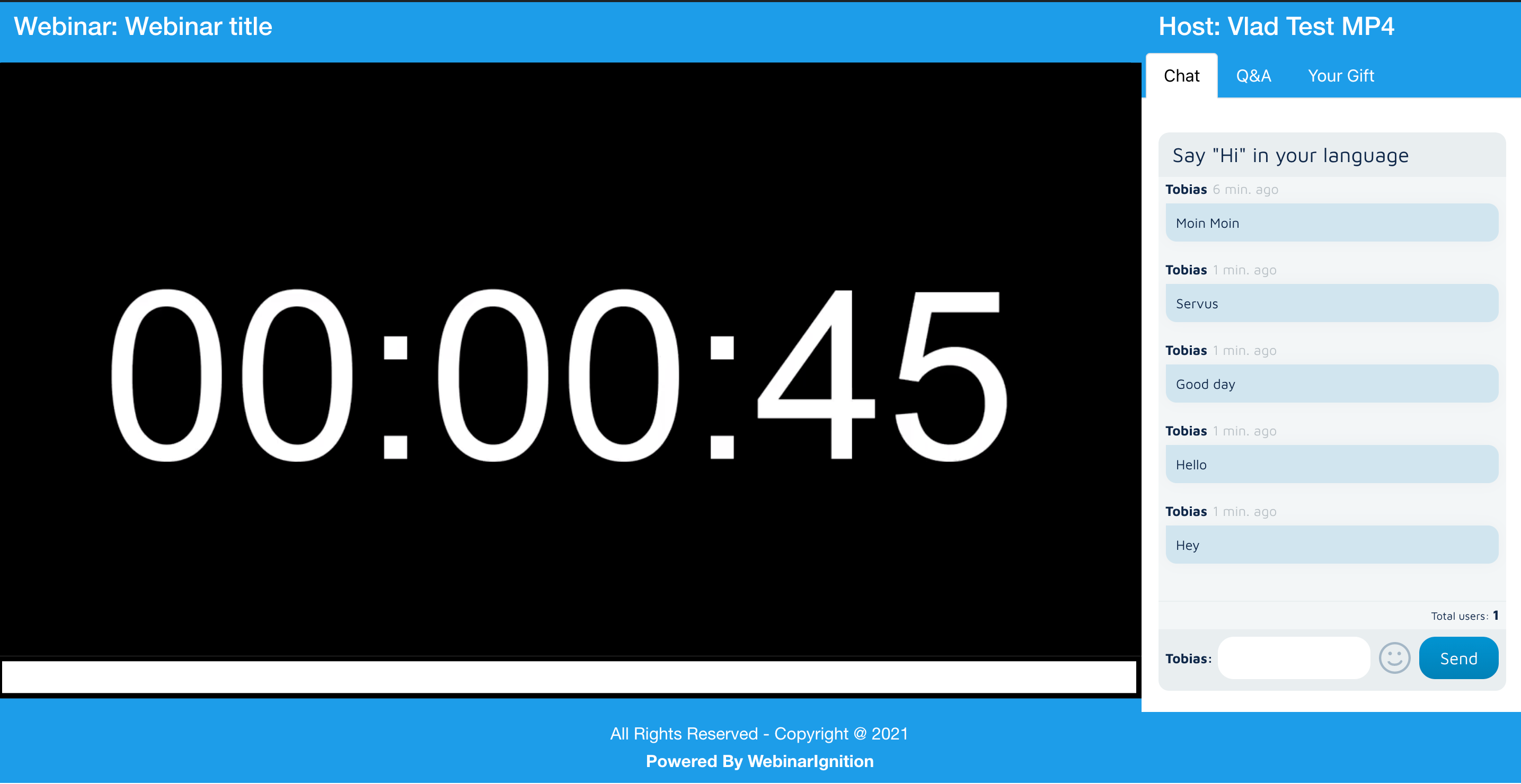
00:11 Integrate a group chat plugin as an overlay or below the video
00:23 Integrate an WooCOmmerce Shop in inside the webinar
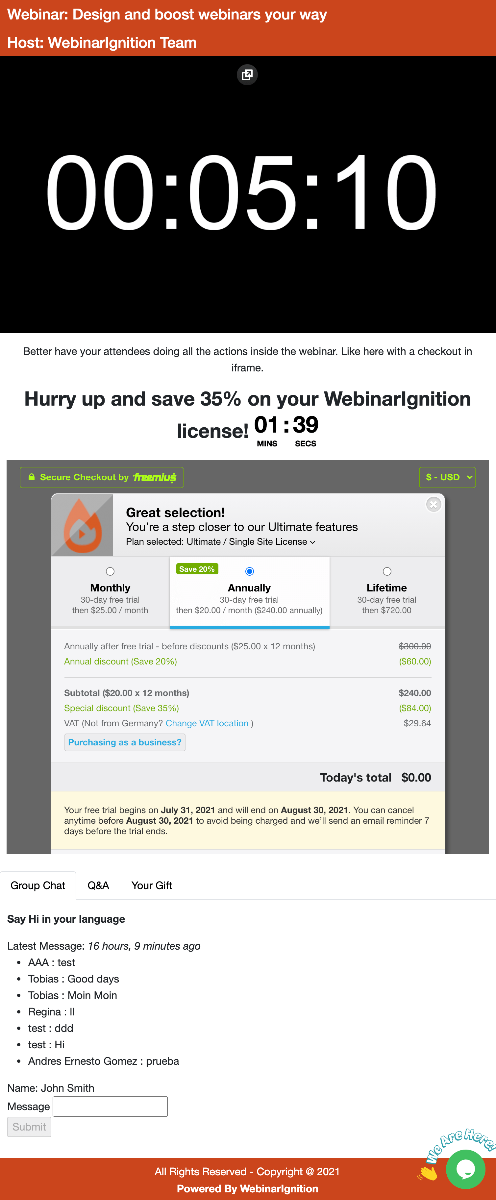
00:31 Countdown and external payment gateway with special offer
01:39 See Call to Actions setup and see that nearly anything can be added
03:48 See multiple webinar CTAs live and more details what can be integrated
04:58 See how free hurry up timer plugin and the CTA is setup
06:14 Read more in the Knowledge Base article (here)
07:26 Visit WebinarIgnition CTA Demo and save 35% on your first license payment
Video from Amir about multiple CTAs:
Newer additional tutorial video which show CTAs in sidebar.
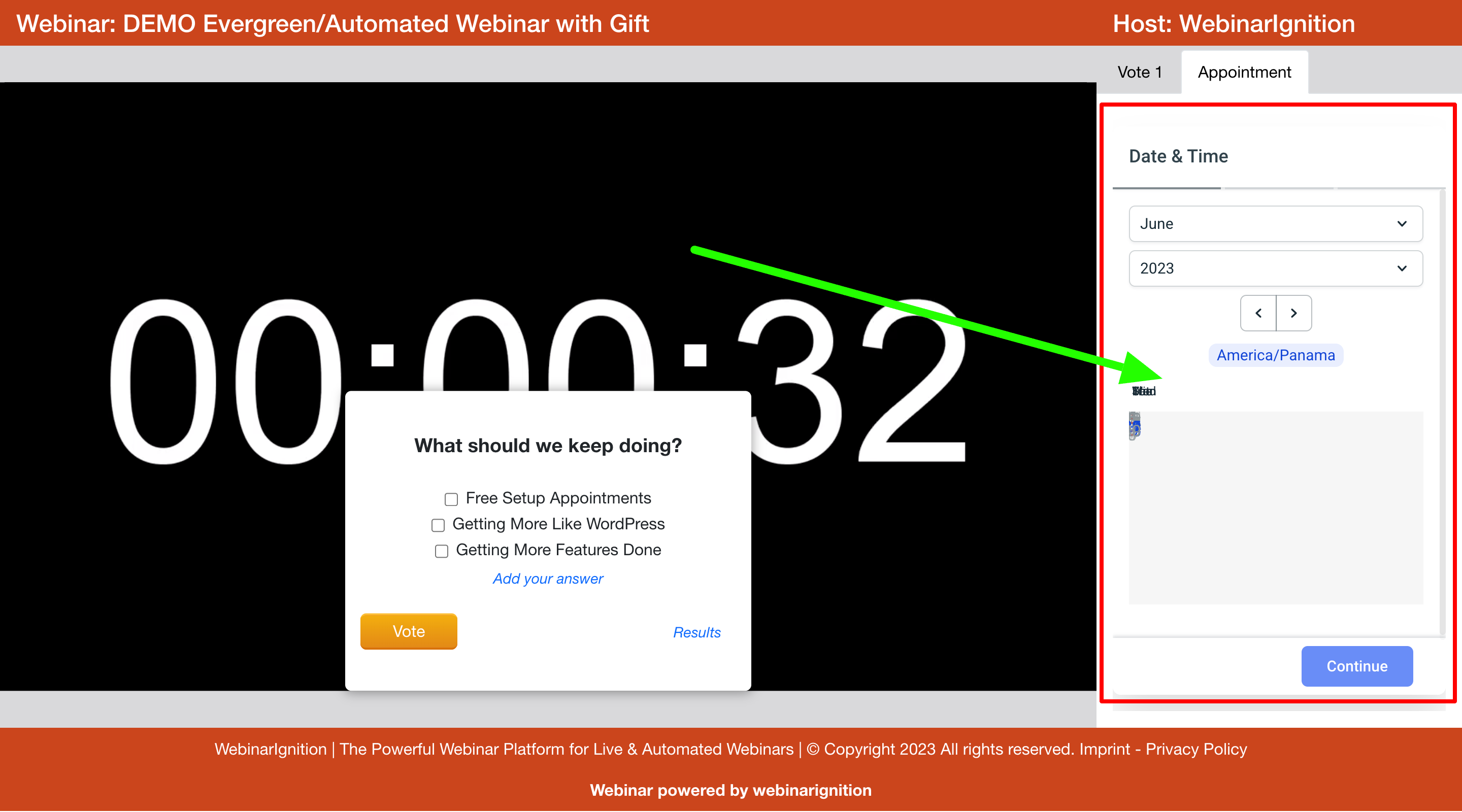
General multiple CTAs & sidebar tabs setup, to show CTAs in video overlay and in sidebar:
Use the link to view the CTAs in Evergreen Demo Webinar and get your irisitable WebinarIgnition offer.
Definition
CTAs are used to track attention or to convert leads into customers. Their purpose is to get the attendee to take a specific action (hence "call to action").
Problem with common CTA Buttons is that you can trigger them only once.
Here is why: With a button you link to an external page and the attendee leaves the webinar. Nobody can predict if and when he comes back.
An other issue you are facing is by using evergreen and automated webinars you want to save time, but user do not feel like live webinar.
With the integrated Call-To-Actions your audience stays active inside the webinar.
Especially when using the countdown timer and the hiding CTAs you can push them.
This brings a conversation and a community feeling to the user.
We all know as better the users are feeling the more likely click to buy.
Tip: Test always in browser incognito mode, starting with the registration page.
How to:
In evergreen/automated webinars CTAs appear automatically/timed.
In Live webinars you can trigger the CTAs manually.
Add CTA content
- via shortcodes from any WP plugins like from WordPress.org
(search for "shortcode" ca. 1020 results), (filtered by keyword "shortcode" ca. 1260 results) - or add content by <html> or external content with <embed> or <iframe>.
Shortcode Example:
For details see article Group chat in CTAs & Sidebar (permanently).

PS: Autofill the name of the attendee in chat, ... needed some custom code. We do this for you just write us in the live-chat.
PPS: Sure you can permanently show the chat or any other plugin ... in the webinar page template with sidebars (like above).
Or when you create your own webinar pages with the chat and the webinar functions added via shortcodes.
PPPS: Find the right in 9000+ free plugins which provide shortcodes by click here: https://wordpress.org/plugins/search/shortcode/
Plugins we use with success on our evergreen Demo:
https://wordpress.org/plugins/democracy-poll/
Amelia Appointments:
Not working V2 form [ameliastepsbooking]
Working V1 form [ameliabooking service=2 employee=1 location=1] because V1 loads different
Iframe Example:
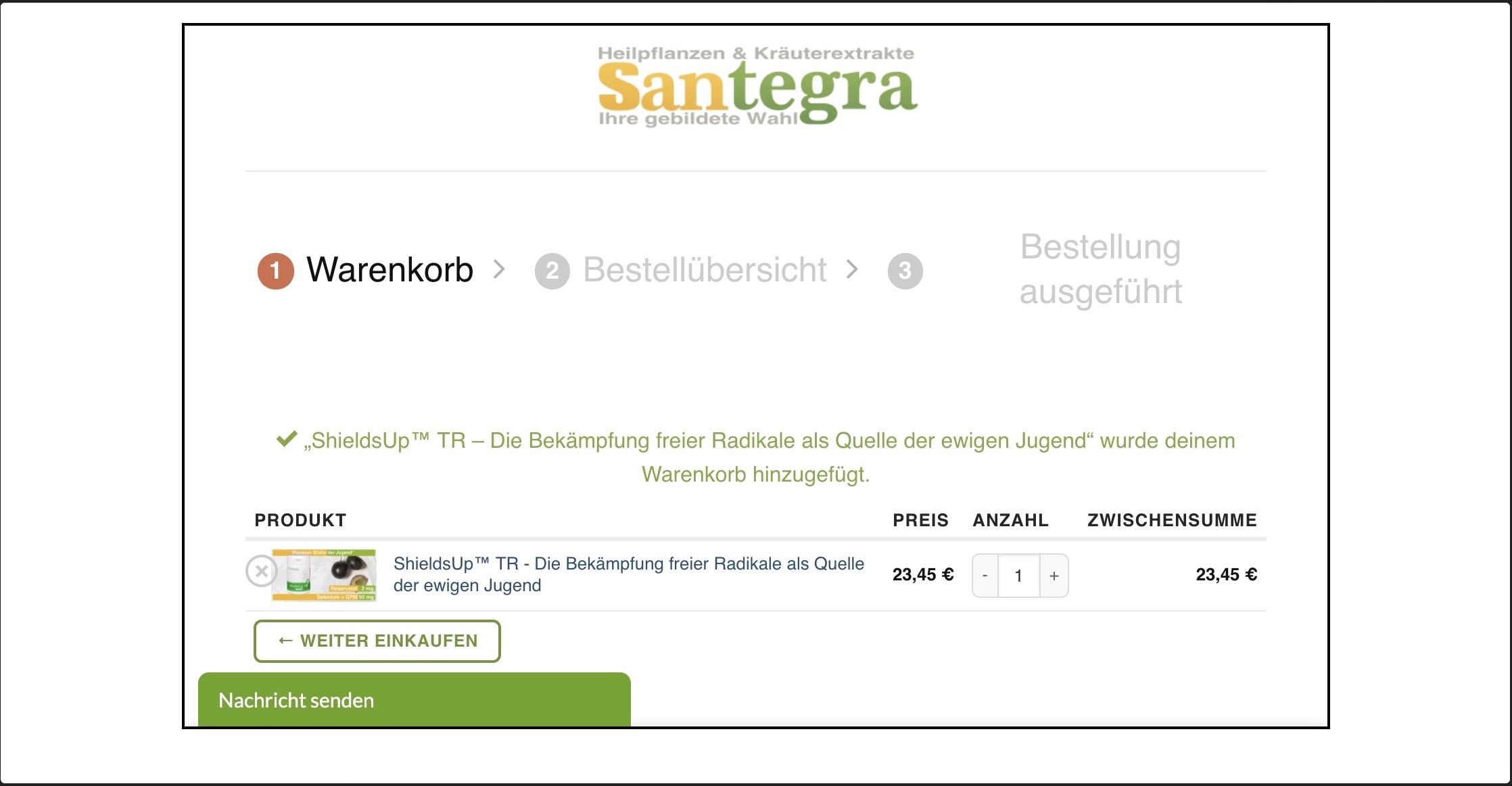
Use WooCommerce (completed free & open source) as shop:

Do not add the checkout page in combination with the add to cart, was not working for me. Test URL before you add them in CTA here: https://iframetester.com/?url=
As coupon URL plugin is not working in iframe. I would suggest use the build-in simple add-to-cart function and add a hidden and discounted product into the cart.
Get the product ID from the URL, when edit the product https://www.santegra-international.com/wp-admin/post.php?post=85683&action=edit&classic-editor
PS: WooCommerce need to be installed on the same WP installation as WebinarIgnition to handle orders. Iframe from external sites not working, because WP save data only when on the same URL.
PPS: There is an same site cookie solution:
Because a cookie’s `SameSite` attribute was not set or is invalid, it defaults to `SameSite=Lax`, which prevents the cookie from being set in a cross-site context. This behavior protects user data from accidentally leaking to third parties and cross-site request forgery.
Apache server with htaccess:
Ngnix server:
https://serverfault.com/questions/849888/add-samesite-to-cookies-using-nginx-as-reverse-proxy
Please if it was working for you please add a screencast and it will help others.
Idea: Use the free iframe plugin to only show selected parts of the page you want to integrate. Use the paid version to also add WooCommerce Shops from a different WP installation.
Both not tested yet, but will be tested by developer and used in the DEMO. Both versions have more not named here features.
LearnPress Courses (via WooCommerce Products)
Instead of redirect your users with the CTA Button inside the webinar to your sales page outside the webinar you could show your WooCommerce checkout with your product and discount inside the the webinar as on video overlay or below your webinar.
Video how to sell inside your webinar room:
Maybe you can do a special inside webinar room offer with a discount coupon.
To do so use this code to show your offer inside the webinar room.
Please follow the video and replace add-to-cart=**9115** with your product number after created and connected a WooCommerce product with your course.
The coupon you can add via the link too:
?add-to-cart=9115
->
?add-to-cart=9115&coupon=save10
replace "save10" with your coupon created in WOO.
<div class="container" style="position: relative; overflow: hidden;width: 100%;padding-top: 56.25%;">
<iframe class="responsive-iframe" style="position: absolute; top: 0; left: 0; bottom: 0; right: 0; width: 100%; height: 100%;" src="https://domain.com/lp-checkout/?add-to-cart=9115&coupon=save10"></iframe>
</div>
Todo:
replace "save10" with your coupon created in WOO.
replace add-to-cart=**9115** with your product number after created and connected a WooCommerce product with your LearnPress course.
More info and examples on ADD PRODUCTS & APPLY COUPON you can find here https://www.redolive.io/woocommerce-add-product-to-cart-and-coupon-with-url-plugin/
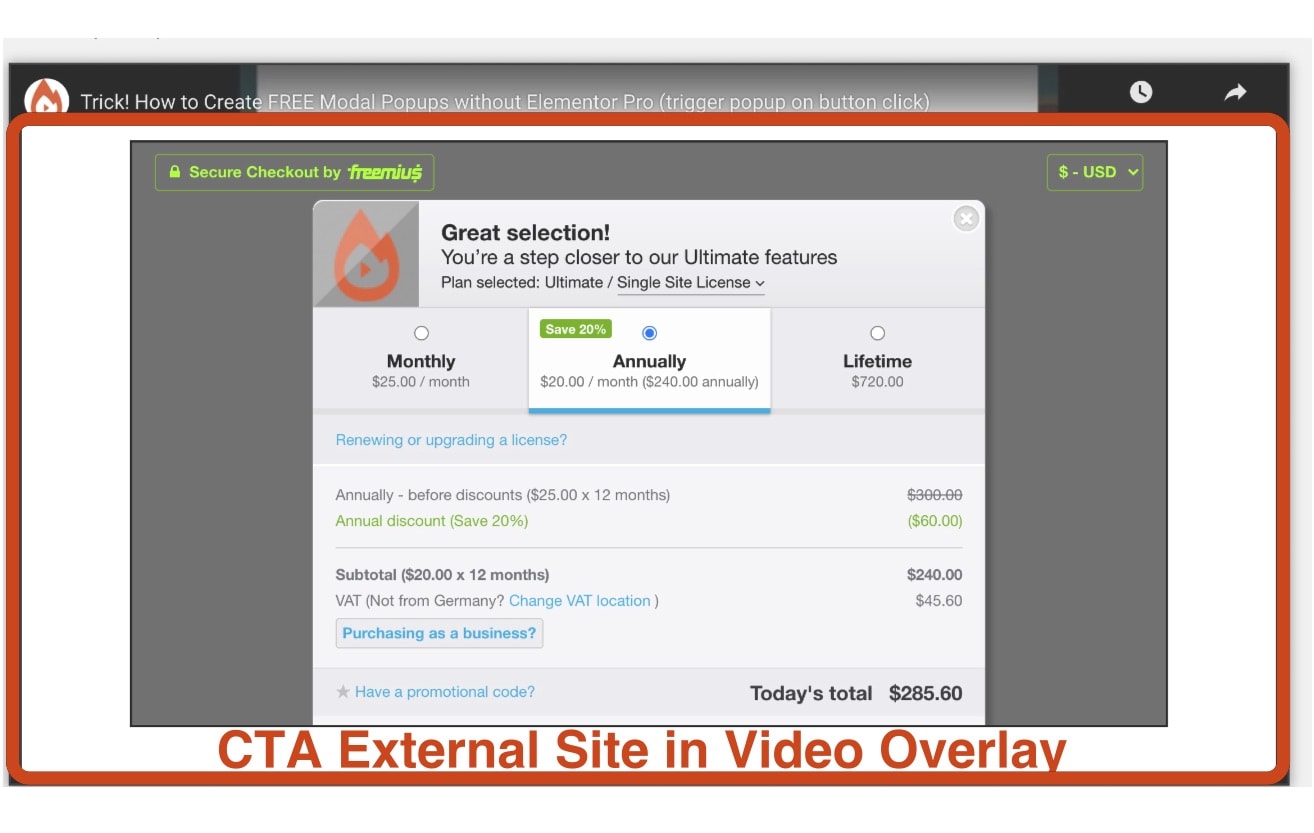
External content example
Show content via <iframe> Like the Freemius checkout below:

Set width same as the max-width in live or in evergreen!
Countdown timer
We made the free HurryTimer plugin working with the CTAs
USAGE
- Visit “HurryTimer > Add New Timer”.
- Choose between Evergreen, and One-time.
- Enter a period for “Evergreen” mode, or select a date and time for “One-Time” mode.
- Click on “Publish”.
- Copy shortCode and paste it into your post, page, or text widget content. You can also go to “WooCommerce” tab to integrate the countdown timer directly within a product page. (And you can show this page via iframe. Make sure WOO is installed on the same WP ;-) )
Multiple countdowns maybe possible but not tested yet.
Additional Info:
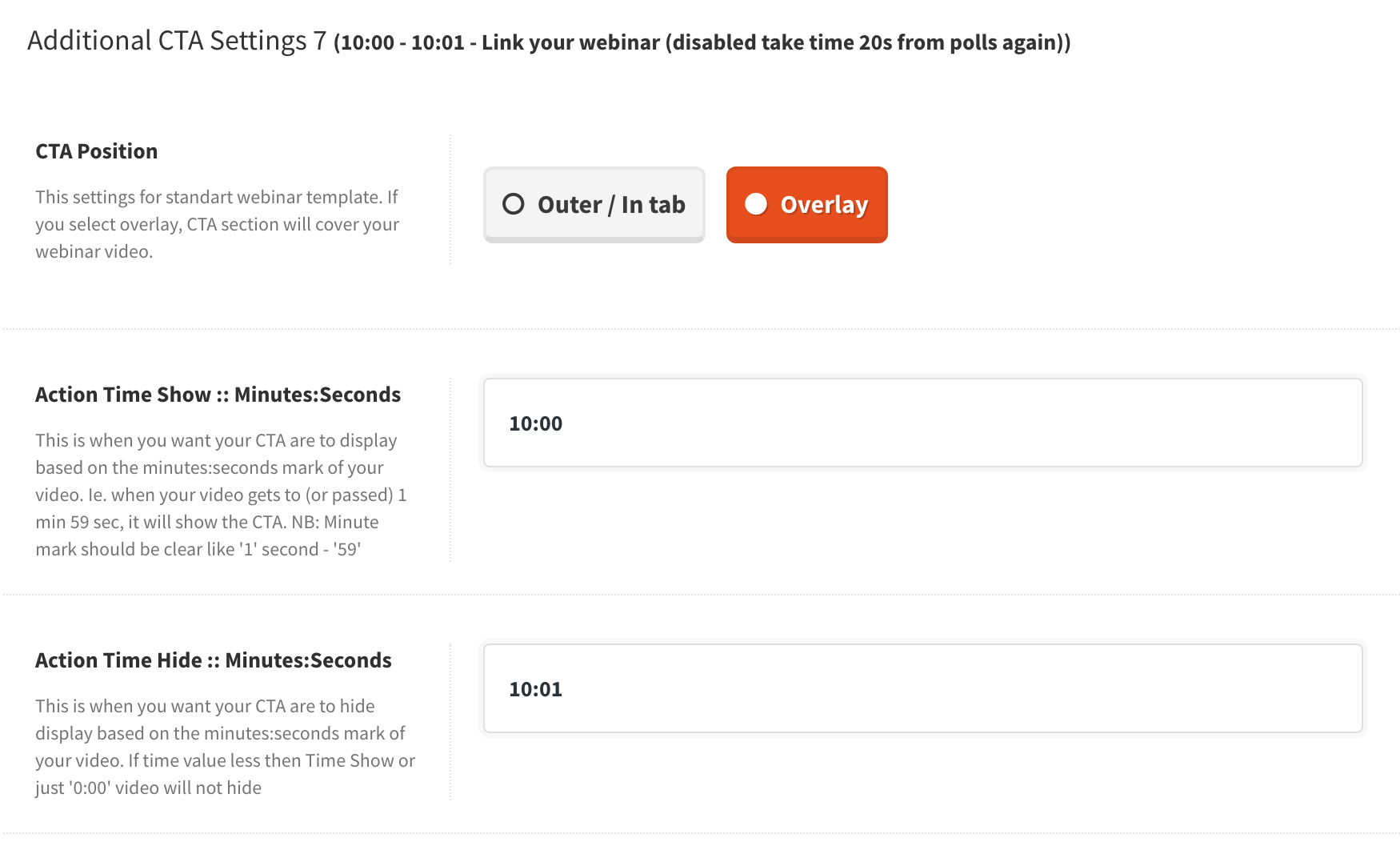
- You can place the CTA-area anywhere on your webinar page with a shortcode like this: [wi_webinar_block id="24" block="webinar_cta"]. Please make your to set the CTA Position to "Outer" not "Overlay". (Auto webinar -> Auto Webinar Actions)
- iframe and max height https://stackoverflow.com/questions/4671089/iframe-and-max-height
Temporary disable CTAs
Set CTA start and end time fields to values after the webinar ended.
The demo is 5 minutes and the CTA shows at 10 minutes.

Demo of the newest CTA features:

See an evergreen webinar example with multiple CTAs, countdown and an irresistible WebinarIgnition offer combined. DEMO Click here
PS: Live Webinar ONLY: At the moment we have only one CTA you can sent to webinar room. Workaround: copy & paste content and use multiple content in the one CTA field.
See how CTAs look on mobile
On smaller screens or if you smaller the browser window the overlay and the sidebar CTAs will be show below the now full width webinar. The Sidebars will be viewed below the CTA.

FAQ:
Evergreen/automated webinars only:
When the video continues on reload of the webinar room page where it left and CTAs are also in time with the video?
When you use MP4 files and our integrated video.js MP4 player.
It does not matter if the MP4 file is hosted in your WP media, ftp folder or on a cloud storage like Amazon or Vimeo.
Roadmap:
We will improve loading CTAs as not all plugins that works on a normal page are loaded in WI CTAs.
If you have an idea how to load them like on page load write us and we will be happy to give you 3 lifetime license for free.
Working example Amelia V2 [ameliastepbooking service=2 employee=1 location=1] need to load in iframe after install free iframe advanced, because directly view the calendar, which needs to load more styles.
You can use [ameliastepbooking] with out load in iframe.
otherwise you get this issue:

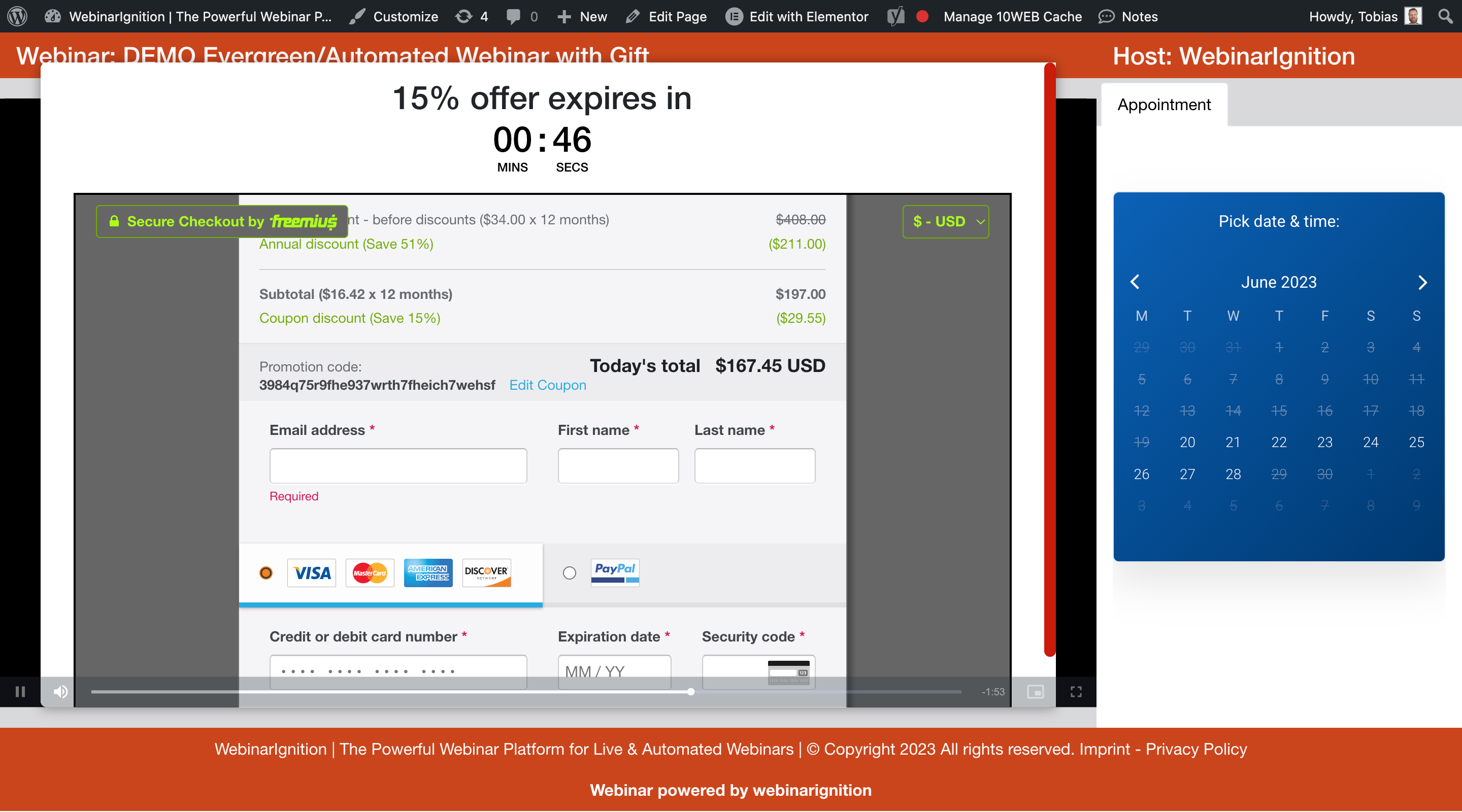
PS: working V1 [ameliabooking] & Iframe Freemius checkout with hurrytimer. see it live in our demo

Changelog:
Updated iframe code
Todo:
Video live and evergreen on CTA, overlay, sidebar, chat, appointment, sales, woo (cookie fix)
Live: define CTA in CTA in ovelay or in sidebar
Future: Multiple CTAS for live

